
chatGPT でウェブサイトの基本構造を作ってもらう方法を解説します。
ウェブサイトを1から自分で html で作ろうと思うと結構大変で、内容を入れる前の基本構造を作るまでの工程に時間がかかってしまいます。
chatGPT に依頼してみると、すぐさま基本構造を仕上げてくれました。もちろん自分が求めるものにする為に内容を編集しなくてはいけませんが、基本構造だけ作ってくれるだけでも制作時間の短縮に繋がります。
※無料版では1,500ワードまでという制限があるので、難しいかもしれません。
ウェブサイトを作ってもらうには?
ここでは例として音楽CD の PR サイトを作ってもらう事にします。
以下のように依頼してみました。
音楽CD を PR するウェブサイトを作りたい。構造を考えてください。
音楽CDをPRするウェブサイトを作る場合、以下のような構造を考えることができます。
1.ホームページ
- CDのタイトルやアーティスト名、ジャケット写真などを掲載する。
- CDの特徴やコンセプトを紹介する。
- 購入方法や配送についての情報を掲載する。
2.トラックリスト
- 収録曲のタイトルや歌詞、曲の説明などを掲載する。
- 各曲の試聴やダウンロードが可能なリンクを掲載する。
3.アーティスト紹介
- アーティストのプロフィールや経歴、音楽活動などを掲載する。
- アーティストによるコメントやインタビューを掲載する。
4.コンテンツ
- ミュージックビデオやライブ映像、インタビュー映像などを掲載する。
- ライブイベントのスケジュールや情報を掲載する。
5.お問い合わせ
- CDについてのお問い合わせフォームを設置する。
- お問い合わせに対する返信やサポートについての情報を掲載する。
以上のような構造をもとに、CDの魅力を伝える情報を効果的に掲載することで、より多くの人にアクセスしてもらえるようになるでしょう。また、デザインやレイアウトにも工夫をこらし、視覚的にも魅力的なウェブサイトを作ることが大切です。
ウェブサイトの基本構造を考えてくれました。これをもとに、html を組んでもらいたいと思います。
htmlを組んでみて
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>アーティスト名 - アルバム名</title>
<!-- スタイルシートやフォント、アイコンなどのリンクをここに追加 -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
・
・
・
</footer>
</body>
</html>
上記のHTMLテンプレートを使用して、必要な情報を入力し、CSSやJavaScriptを適用することで、音楽CDのPR用ウェブサイトを作成できます。スタイルシート(styles.css)やJavaScriptファイル(scripts.js)は、別途作成してリンクを貼ってください。
すると指示通り、音楽 CD のウェブサイトの基本構造を html で組んでくれました。
内容が足りなければ、ここから更に指示すると修正してくれます。例として次のように指示してみました。
htmlにTwitterのツイートするボタンをフッターに付けたい。
<footer>
<a href="https://twitter.com/intent/tweet?text=アーティスト名%20-%20アルバム名&url=https://yourwebsite.com" target="_blank">ツイートする</a>
</footer>
すると、ツイートするボタンを追加する html と css を提示してくれます。
あとは自分の目的に沿うように内容を入れていけば良いだけです。デザインは CSS 次第で何とでもなります。
しかし、CSS を1から書くのも時間がかかるものです。
CSS の基本テンプレートも依頼してみました。
cssのテンプレートを書いて。
/* 基本設定 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body {
background-color: #f5f5f5;
color: #333;
line-height: 1.6;
}
a {
color: #333;
text-decoration: none;
}
・
・
・
footer ul li a {
color: #fff;
text-decoration: none;
font-size: 1.1rem;
}
前の html に則って CSS も書いてくれました。ここまで書き上げるのも時間がかかるので、CSS の基本構造を書いてくれたら非常に助かります。
目的のデザインになるように、修正または追加していく必要はありますが、ウェブサイトの作成時間を短縮する事ができます。
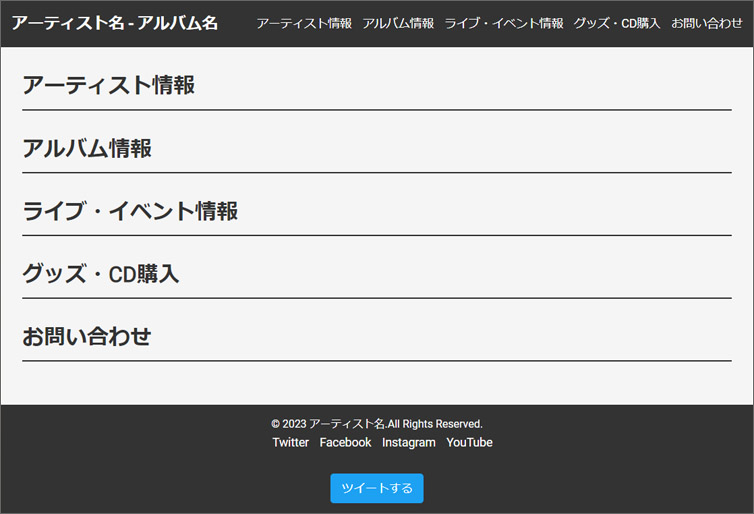
ChatGPTに作ってもらったサンプル
これは実際に ChatGPT で作ってもらったウェブサイトのサンプルです。

ウェブサイトの基本構造がバッチリとできています。The テンプレートという感じですが、画像を挿入したり CSS を編集する事で、リッチな見た目にする事も可能です。
ここから更に指示を与えて chatGPT に修正してもらう事もできますが、ある程度知識がある人なら自分で組んだほうが速いかもしれません。
おわりに
現時点では chatGPT に作ってもらった内容を手直ししていく必要がありますが、AI の進化は著しく数年後にはもっと手軽にウェブサイトを作れる時代は間違いなく来ると思います。
